
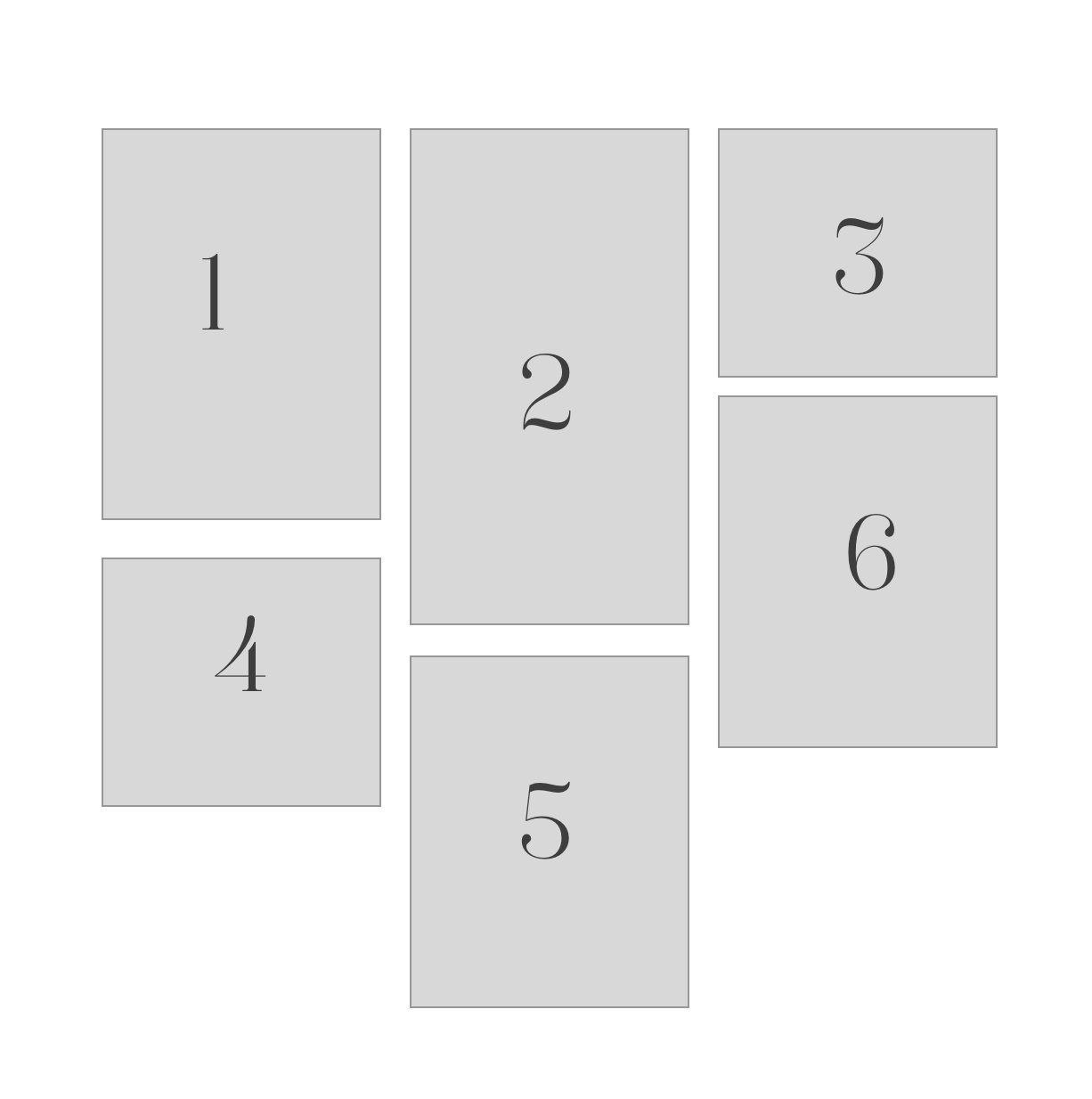
Wes Bos on Twitter: "Having trouble with CSS grid. Is it possible to have a fixed column width and then have heights auto flow the rows?Like so (not css columns) https://t.co/ixC7BdV4X3" /

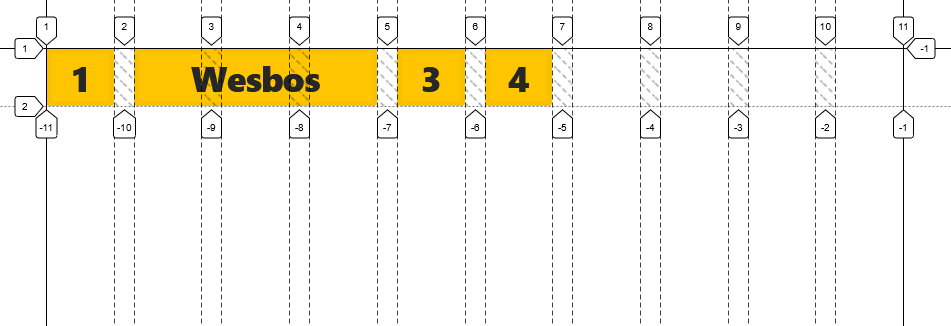
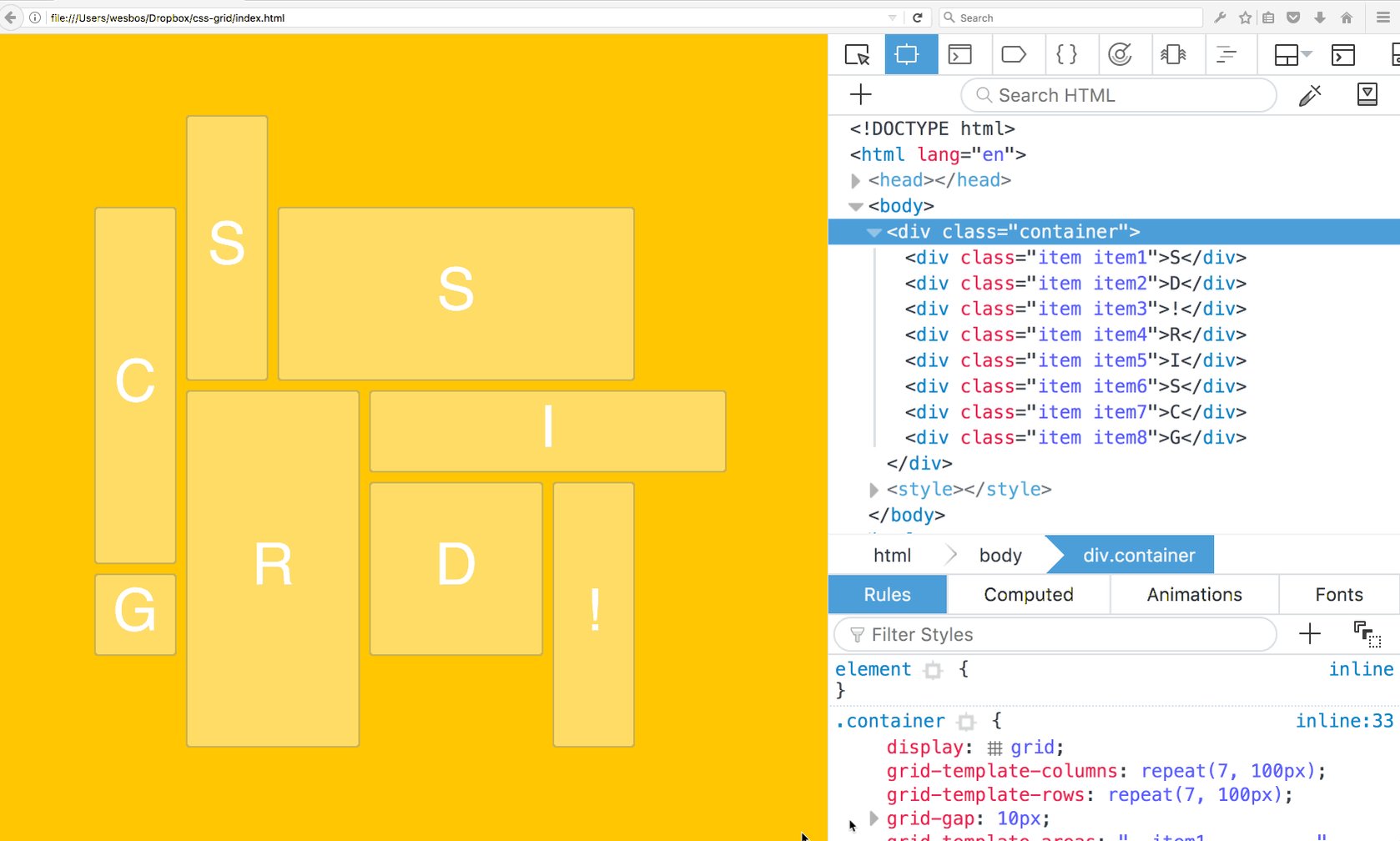
Wes Bos on Twitter: "🔥 Firefox 52 has a sweet new CSS Grid visualizer / inspector tool! https://t.co/B9ZnH4js9T" / Twitter
🔥 CSS Grid doesn't do masonry/pinterest layout, but if you pre-define a few consistent sizes, grid-auto-flow: dense; works really well!